How to Add Animations to Your Squarespace Website (No Code Needed!)
Animations can bring your Squarespace website to life, making it more engaging and dynamic. The best part? You don’t need any coding skills to achieve beautiful effects! In this guide, we’ll explore easy ways to animate your website using Squarespace’s built-in features.
1. Site-Wide Animations
If you want to add animations to your entire website, Squarespace makes it simple. Here’s how:
Enter Edit Mode and navigate to Site Styles.
Under Miscellaneous > Animations, you’ll find multiple animation options such as fade, scale, slide, clip, or flex.
Adjust the animation speed to match your brand’s style.
If you prefer to animate only specific elements rather than the entire site, there are options for that too (which we’ll cover next!).
2. Animating Section Backgrounds
For a more customized approach, you can animate individual sections:
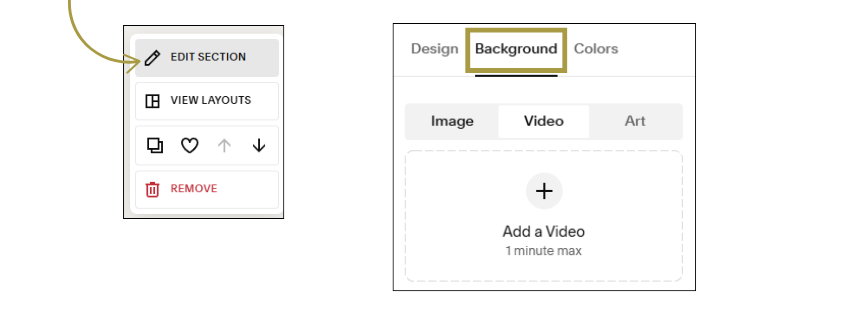
Click Edit Section and navigate to Backgrounds.
If you’re using an Image Background, apply an image effect for subtle motion.
( Choose from effects like parallax, and adjust settings such as intensity, angle, and zoom to create the desired effect.)
For even more impact, consider using Videos Backgrounds - they naturally add movement and depth to your page.
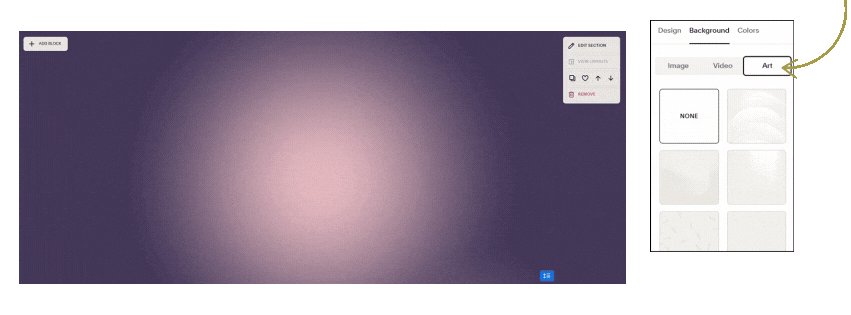
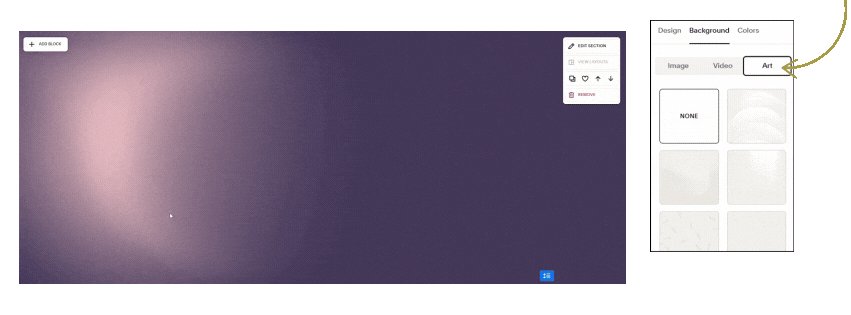
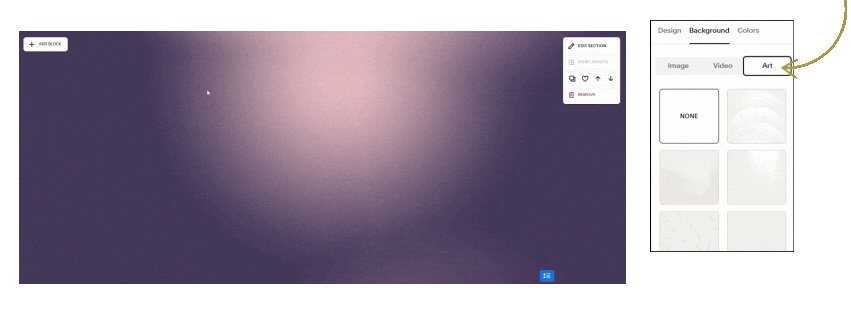
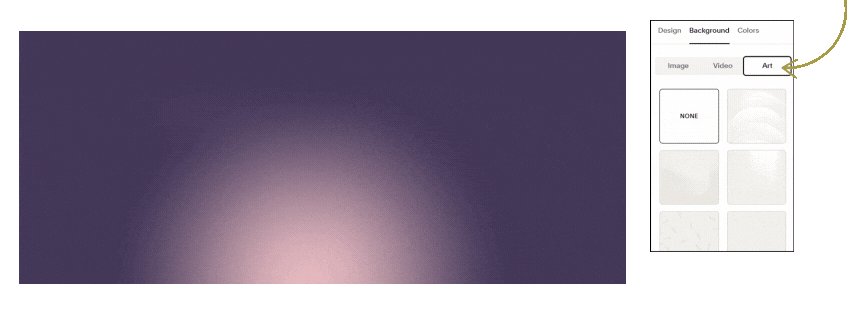
Squarespace also offers a variety of native animations under the Art Background section that can add unique visual elements to your site.
You can customize settings such as color, intensity, and motion behavior like the Gradient effect below.
3. Adding Text Animations
Make key information stand out by animating your text. Squarespace offers multiple ways to do this:
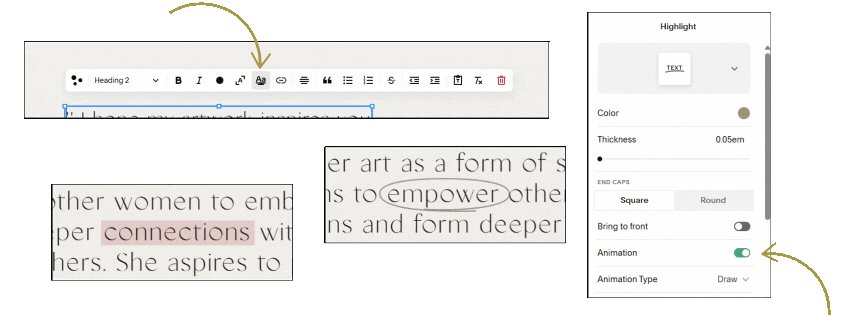
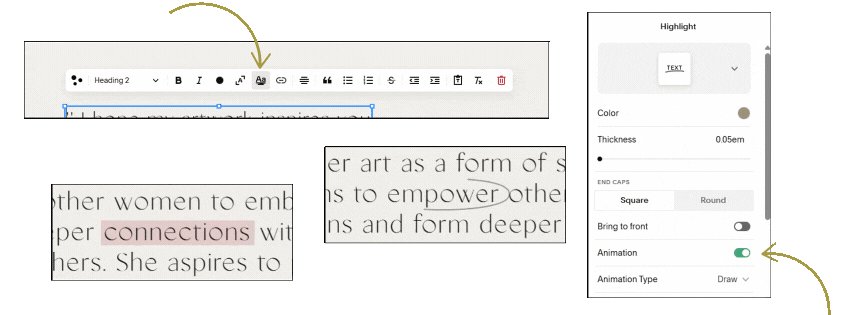
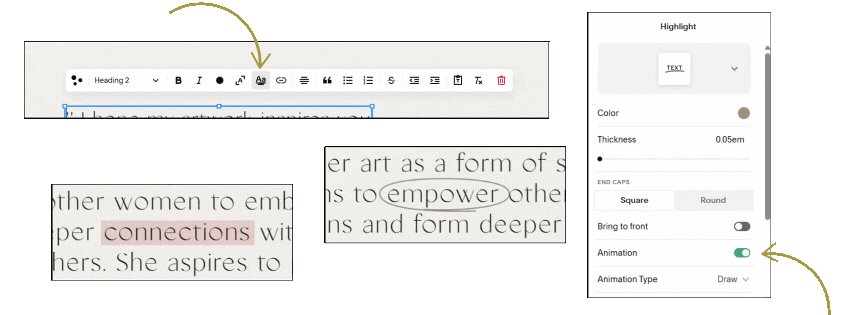
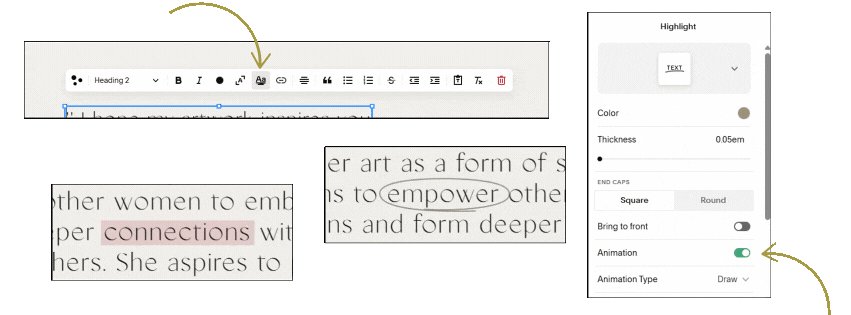
Under Text Block Settings, go to the Highlight section.
Choose from options like highlight, circle, or underline animations.
Adjust settings such as color, animation speed, and direction.
These animations are great for emphasizing important messages, like special offers or calls to action.
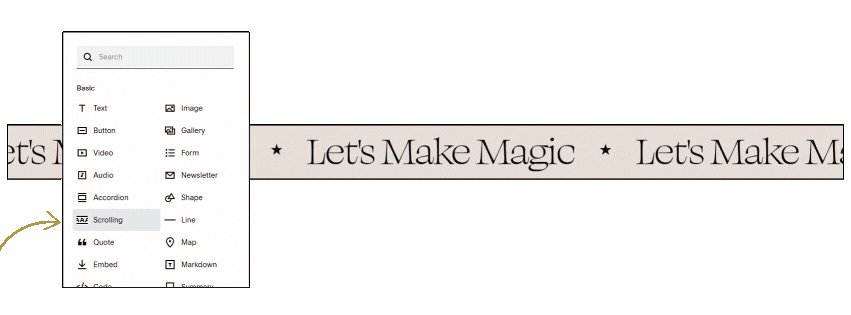
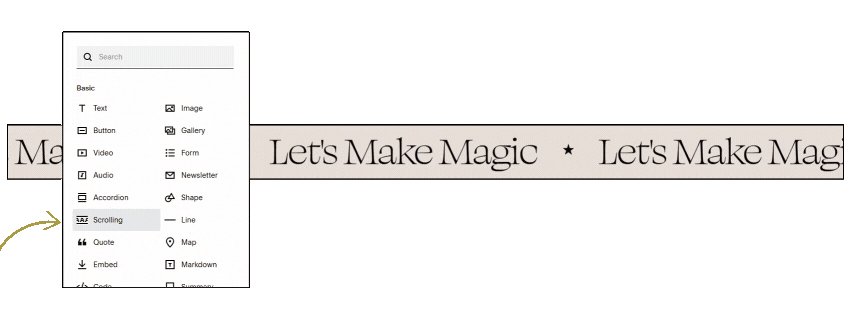
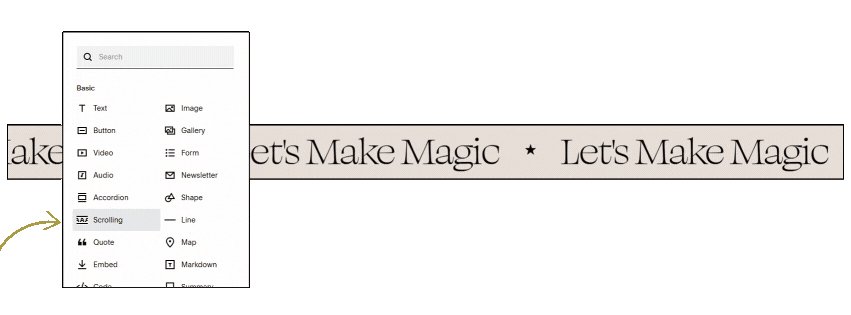
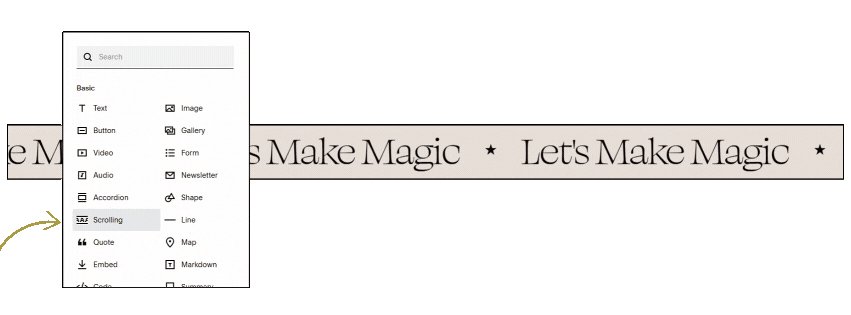
Another cool option is the scrolling text effect, which you can find under Add Block > Scrolling. Simply enter your text, adjust speed and height, and create an eye-catching moving banner.
4. Animating Image Blocks
You can apply animations to individual images by:
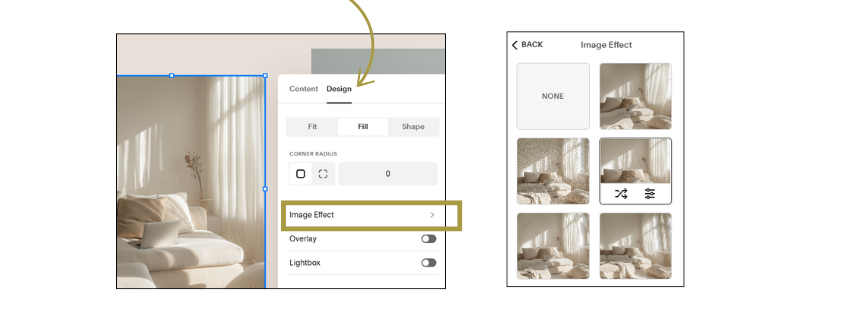
Clicking Edit Image and selecting Image Effects.
These are similar to the background effects, giving you options like fade, zoom, and slide.
Experiment with different styles to find the best fit for your design.
5. Creating GIF Animations with Gallery Blocks
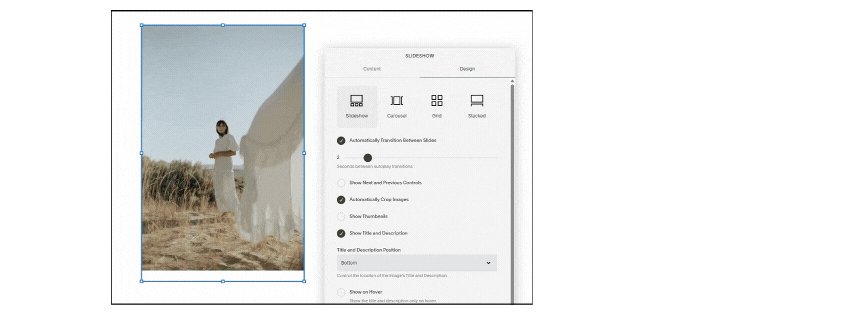
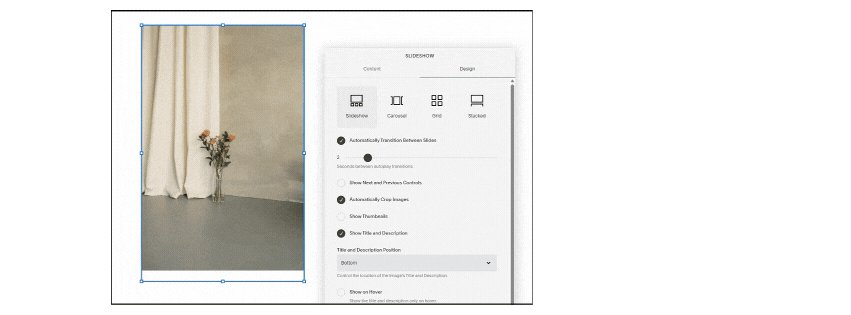
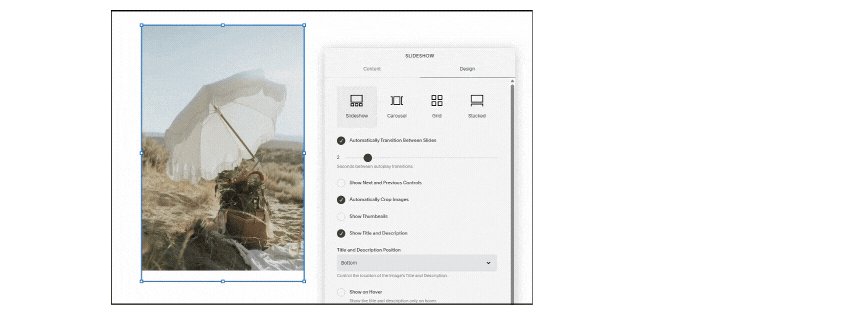
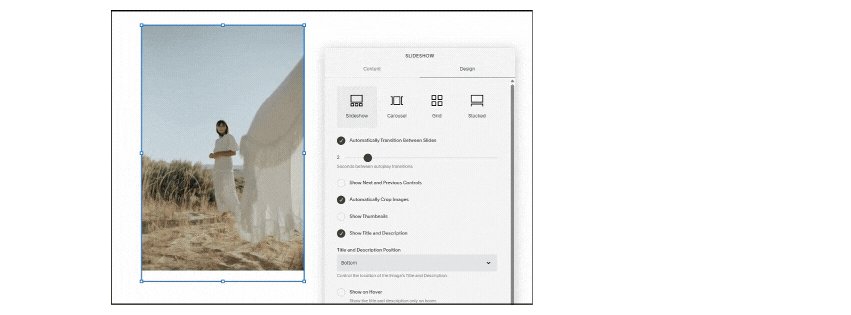
If you want to create a GIF-like effect, use Carousel Galleries:
Enable Automatic Slide Transition to loop images.
Adjust the timing to control how quickly images change.
Hide thumbnails and navigation controls for a smooth, seamless effect.
This is a great way to showcase product features or highlight testimonials dynamically.
Alternatively, you can create GIFs in Canva by:
Stacking 3-4 images on separate slides.
Adjusting the slide duration to control the animation speed.
Exporting as a GIF and uploading it to Squarespace using an basic Image Block.
You can watch the step by step process for adding all of these simple animation techniques in the tutorial below!
Best Practices for Using Animations
While using animations and motion can enhance your website, it’s important to use them strategically:
✔ Avoid overloading your site - too many animations can be distracting and slow down load times.
✔ Spread animations throughout the website rather than clustering them all in one area.
✔ Use them to highlight key content, such as CTAs, product features, or testimonials.
✔ Ensure animations align with your brand’s personality, keep it smooth and elegant if your brand is minimal, or bold and dynamic if your brand is more playful.
Final Thoughts
Adding animations to your Squarespace website is easier than ever with built-in tools that require zero coding. Whether you’re enhancing backgrounds, animating text, or creating GIF-like effects, these features help bring your site to life while keeping it professional and engaging.
Ready to give your website a fresh, dynamic feel? ✨